在electron-vue应用中使用elementUI
前言
这个鸽了无数个月的项目又重新启动了,因为体验过html代码中自己写css,并不像再次进行体验,所以直接使用了比较成熟的ElementUI(假装不知道Ant),不知道怎么初始化一个项目的可以去看看这个系列的另一篇文章,开发笔记一,在文末的推荐文章中即可。
安装
使用npm安装elementUI的js包
1 | npm install element-ui -save |
这里解释一下两个概念,一个是生产环境依赖,一个是开发环境依赖也就是dep和devdep。
打开项目根目录下的package.json,里面是项目依赖的一些名称以及项目版本要求和一些基本配置,可以看见配置项里有dependencies和devDependencies两项,分别代表什么意思呢?当使用webpack构建项目时,需要明确不同环境下所需要的依赖和版本要求:
- dependencies:是在生产环境下使用的一些依赖,由命令行参数—save或者—save-prod写入,缩写为-S
- devDependencies:是仅在开发环境下使用的一些依赖,不会再生产环境下使用,由命令行参数—save-dev写入,缩写为-D
如果你仅仅是引入一个在开发间需要的依赖包,你只需要把它写入在devDependencies中,在生产环境发布产品时,是不会加载这些包的。
检查是否成功
在安装完成之后可以对package.json文件进行检查,如果有elementui就是已经安装成功了,之后我们可以修改src/rentderer/main.js来对elementUI进行全局引用。
1 | import Element from 'element-ui' |
然后我们将同文件夹下的App.vue文件进行修改
1 | <template> |
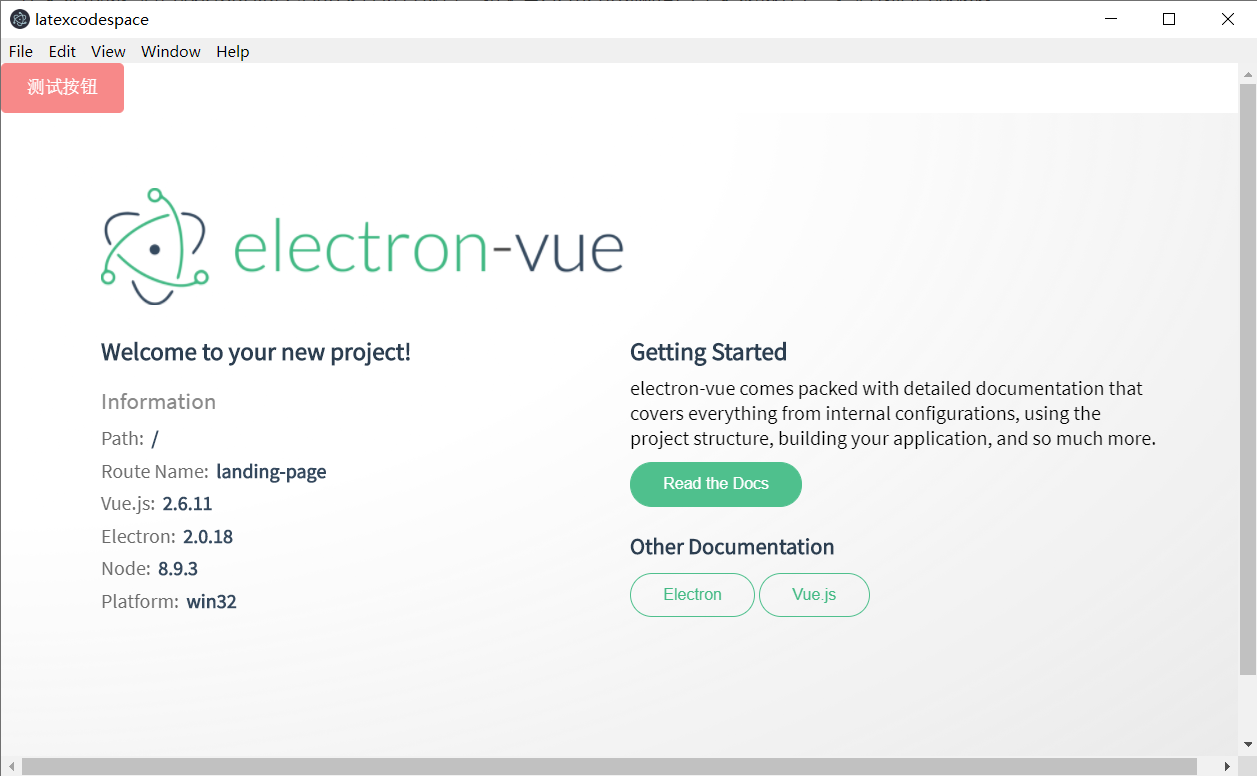
我们再次启动应用如果能看到应用的左上角是一个带有样式的红色按钮,就说明我们已经引入成功了。

完成
这样已经完成了
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 icimence's Tech Blog!
评论